Automotive Client
Working with agency clients means there are limitations on what I can share related to either work in progress or exploratory sprints. Within those limitations I'd like to share an exploratory project we’ll call “Innovation” for the sake of this case study. While there was a much larger team focused on the mobile first design of this automotive retailer’s landing pages, I was tasked with prioritizing the evolution of the global primary menu navigation IA. Along with a lead strategist I worked through months of client workshops, discovery, exploration, research and multiple rounds of A/B user testing iterating to a menu that, ultimately, tested spectacularly. As often happens with agency work, at the end of Q2 2022, the project was absorbed into internal client teams, and I was reassigned to a different workstream for the same client at VMLY&R.
CHALLENGE
Dealing with a historical automotive company and its long-standing web assets meant inheriting a massive volume of existing experiences related to educational content, shop/buy, ownership, support, financing, and more. This challenge is much more complicated than working with a newer digital footprint and clean slate approach. These considerations meant that the critical IA structure needed for the menu had many essential primary, secondary and tertiary navigation paths to support all customer needs. Some specific challenges included:
APPROACH
Role: UX Designer
Timeline: 10 Weeks
Platform: iOS Mobile First
Team: Claudia Zacharias, Nick Brunker, Soujanya Rao
Sketch + Invision
Project launched with a client workshop where I presented competitive and comparative analysis of other mobile menu experiences across twelve brands
Workshop 1: Four team break outs (each with client and agency representatives) to explore different IA structure concepts and the challenges and opportunities for each
IA exploration was broken into four approaches: Name Plate, Category, Lifestyle or Type
Grounding preliminary user research survey
Converting workshop boards into four distinct menu IA breakdowns in Miro
Tree Testing Round 1: Testing and synthesis of four IA structures developed during the workshop
Card Sorting Round 1: comparison between the two most successful structures identified during tree testing
Tree Testing Round 2: Applying the same tree test criteria to a modified IA structure based on earlier learnings and against the menu IA that was live at the time
Nomenclature testing for category menu titles
Workshop 2: Presented initial wireframes for two navigation structures identified as A and B and revised based on direct client feedback
User Testing (4 Rounds)
Created a user test outline and scenario/task document to be applied in unmoderated testing with UserZoom.
Observed all user testing videos with audio to capture direct successes, indirect successes and direct failures navigating the IA
Calculated the success rates per scenario/task for each user test as iterations evolved (total of 105 user tests recorded and synthesized)
Iterating on the IA structures based on discoveries from user tests across three rounds before testing the final, very successful, navigation structure C
Validating and presenting the final IA iterated on through the four round of A/B testing
PROCESS OVERVIEW
Our purview for this project was to optimize the user experience in navigating the global website through exploration, testing and design validation.
While I was tasked with the IA exploration and iteration process there was a larger team focused on many other aspects of this large innovation task. As the process unfolded and discovery and exploration lead to great customer insights, I often presented these findings and next step the executive leadership both internally and with the client leads. It was an exciting opportunity, daunting in its expansiveness, but when we landed on a navigation that tested amazingly well, after months of work, it was very gratifying!
The approach outlined above goes into extensive detail about how this project unfolded so I’d like to get into some of the exploration details, insights and outcomes.
GLOBAL NAVIGATION BEST PRACTICES
For this project our UX strategist wanted to focus on best practices that relate to the structure and interactions and gestures of mobile site navigation. There were a few areas of focus related to this effort that included:
Limiting the number of primary level navigation categories to no more than seven to reduce the sum of effort users would need to interact with a site
Adding search functionality to provide users with a shortcut that supplements the menu without replacing it entirely
Avoid overly specific categories in the first level of navigation
Include other thematic guides in the main navigation while separating those from the main menu content
PERSONA
Within this project our strategy team had developed a core persona that we used across many related work streams for cohesiveness and consistency. This persona was centered around an electric vehicle intender. In other words, a persona who was, for the first time, experiencing the process of shopping and buying phases within the ev automotive sector.
How might we provide “A” with a clear navigation structure that helps her locate the content she needs with minimal sum of effort.
CLIENT WORKSHOPS
Research should always inform and shape all aspects of the user experience design process. Our initial approach, in this case, was to start with a competitive analysis and a deep dive heuristic evaluation of the current user interface on the Meetrics site. Our competitive matrix and feature analysis helped inform our design but the key to our process was the major problem areas in the heuristic evaluation.
Our heuristic evaluation went a long way in helping our team determine the critical problem areas and, conversely, the areas where the site fared well which we carried over into the revised user interface and design system.
Heuristic Evaluation for Existing Meetrics Desktop User Interffac
USER INTERVIEWS
For the right demographic user set for interviews our team sourced ideal users from a screener survey. We followed up with interview for individuals who have or recently have managed a team of five or more individuals for both startups and established corporations.
DATA SYNTHESIS
To establish patterns and themes from our interviews we created and affinity map and discovered major themes around the following areas:
Success factors, methods and indicators
Motivations driving meeting tracking and management
Management Tools: software, home-grown, documentation and other tracking methods
Types of meetings
Time spent in meetings vs personal productive time.
JOURNEY MAP
The goal of the journey map was to use the qualitative data from our interviews to accurately narrate the potential customer’s experience from start to finish. We also looked to discover what features might be needed/missing and what works well to better understand what we should take into account as we ideate. Once we did that it was easy to see opportunities in the customer experience. Our journey map illuminated the following opportunities:
Offer alerts for available focus time blocks in their calendar, either weekly or daily, by preference.
Prompt notifications: "Do you want to schedule any focus time this week/today?”
Templates: Offer templates for agendas, meeting minutes, outline takeaways of what needs to be completed post meeting and other items supporting meeting organization tools and documentation
Project milestone markers to keep track of the different phases or stages of more complex projects.
A proper meeting with an agenda and next steps is more productive than an impromptu drive by.
Time/project stage tracker to break down a project in pieces before completely due.
From these insights we developed our persona, “Max” who captures the characteristics that represent the most common traits, goals, needs and frustrations discovered in our user interviews and through affinity mapping.
THE DESIGN
FEATURE PRIORITIZATION
PRIMARY FEATURES
Call out for standing meetings to help differentiate from those that may not be as productive
Resources tab with templates, meeting minutes tools, Kanban boards, and other resources
Graphs and charts that are easy to read to identify how users spend their time
Profile page and Add user(s) + create team
SECONDARY FEATURES
Team, personal, and individual analysis pages (based on round one of user testing)
Export button for data and graphs
About category(ies) descriptor
USER TESTING ROUND 1 - Existing Desktop UI
We tested 3 scenarios inspired by our persona with a total of eight tasks using the existing Meetrics site. We tested five users over video call and participants narrated their actions while take control of our mouse to explore the Meetrics site after we logged in to capture positive or negative feedback and general impressions as they interact with the product. We documented participant time on tasks and participants score the prototype from 1-5, (1 very easy - 5 very difficult). We then record these results on a scored card to view the data visually.
From these user tests we were able to see some real pain point that we needed to address in our iteration of the new user interface, layout and flows. Five out of eight tasks had a success rate of 50% and lower.
Here are some insights derived from round one user testing that helped us move informed our choices as we moved into the design phase.
Clear indicators so users know when they are on a certain page
Top navigation for a cleaner look
Fewer scrolling options and clear UI to show different data points/sections through visuals as well as secondary and tertiary navigation
Clear differentiation between individual and personal dashboards/analyses and team analysis
Ability to add user directly from a pre-created tag/group and not just through the "All Tags" option
Change language for "Tag" to group or team
Position UI buttons in top right and bottom right to align with natural eye progression through screen
Use donut graphs or bar charts instead of current data visual on "Team Analysis" page
Add Resources tab to primary navigation (based on user research findings)
See usability testing notes for more detailed data
DESIGN STUDIO
We followed feature prioritization with a design studio. Design studio is a tool we use to quickly ideate the main screens of the product interface. We focus on features and placement and taking the best ideas from each sketch round, stealing from each other and scrapping what doesn’t work. This helped us move forward with a clear cohesive vision and a unified consensus on how to start our design process with mid fidelity screens in Figma.
NEW DESIGN SYSTEM, USER INTERFACE
I lead our team in establishing a cleaner design system to address the overwhelming color palette on the existing site (primary red, green, yellow etc.)
An elegant design system with a more cohesive and robust color palette, fresh iconography, redesigned logo and a consistent hierarchy for display versus body text and call outs.





USER TESTING ROUND 2 – Redesign Desktop UI
For round two testing we used the same scenarios and tasks from round one in order to maintain a directly comparative test environment. We saw some major improvement but also some areas that needed further attention. In the second round of testing we only had two tasks that were a success rate of 50% or less. Additionally the final two tasks were all completed with 100% direct success.
However tasks around finding information on meetings with external individuals and accessing one’s personal schedule both performed badly.
Major takeaways from round two testing were the following:
Pain points were most commonly found with users not understanding verbiage on the existing and redesigned site (which used the same language as the existing site). Because of this, we recommended doing an open and closed card sort to find how people label and group information found on the site to better the user's experience with Meetrics.
User research revealed users need resources to have more productive. Testing of the resources tab in the redesigned site found that additional testing and card sorting were essential in order to make this a more intuitive feature for Meetrics users.
The heuristic evaluation revealed issues with security, controllability, clarity that need to be addressed by the engineering and development teams.
UI graphs and charts on the redesigned site were received better than the graphs and charts on the existing site. We recommended incorporating these in a third round of testing before adopting them into the Meetrics platform.
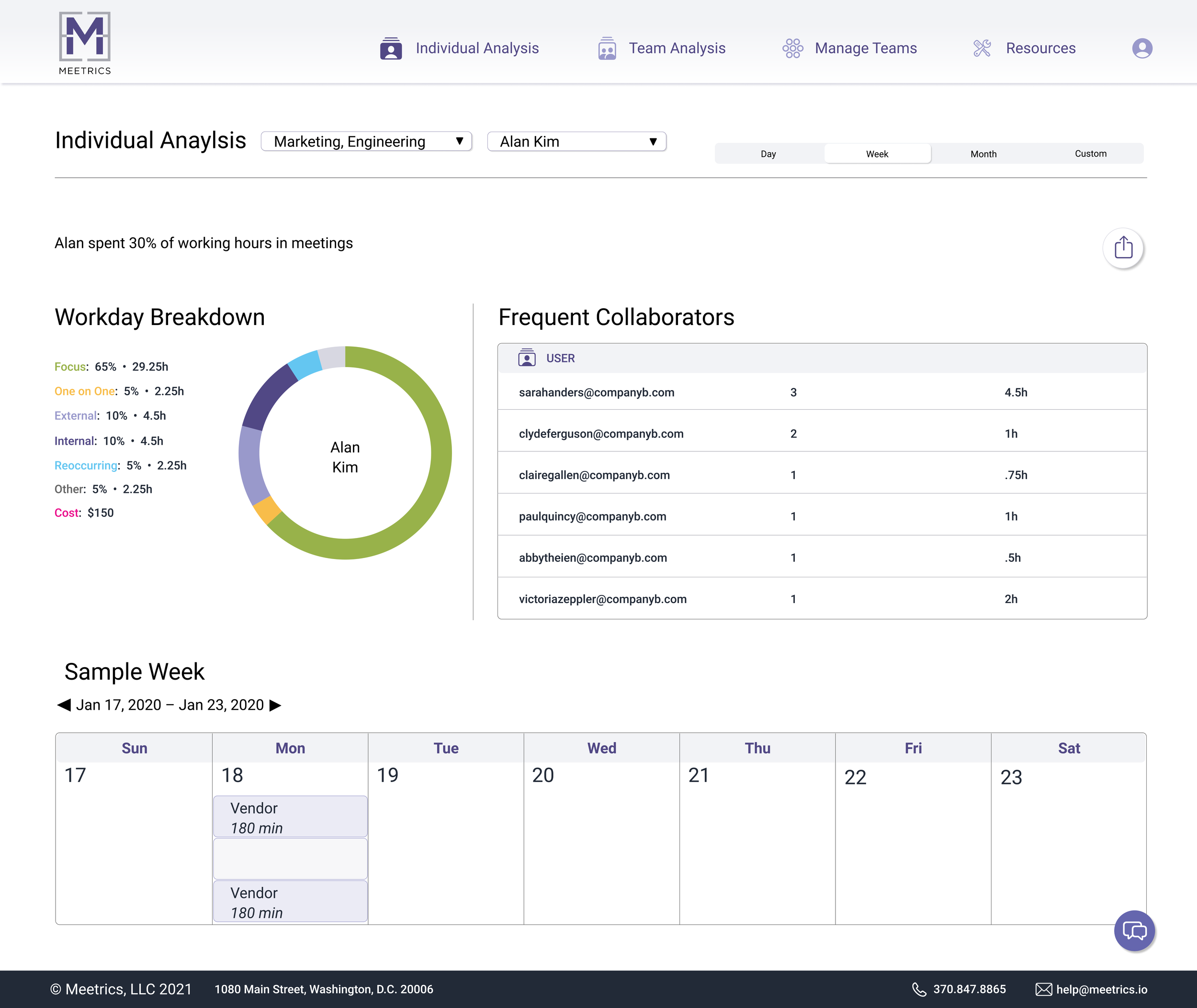
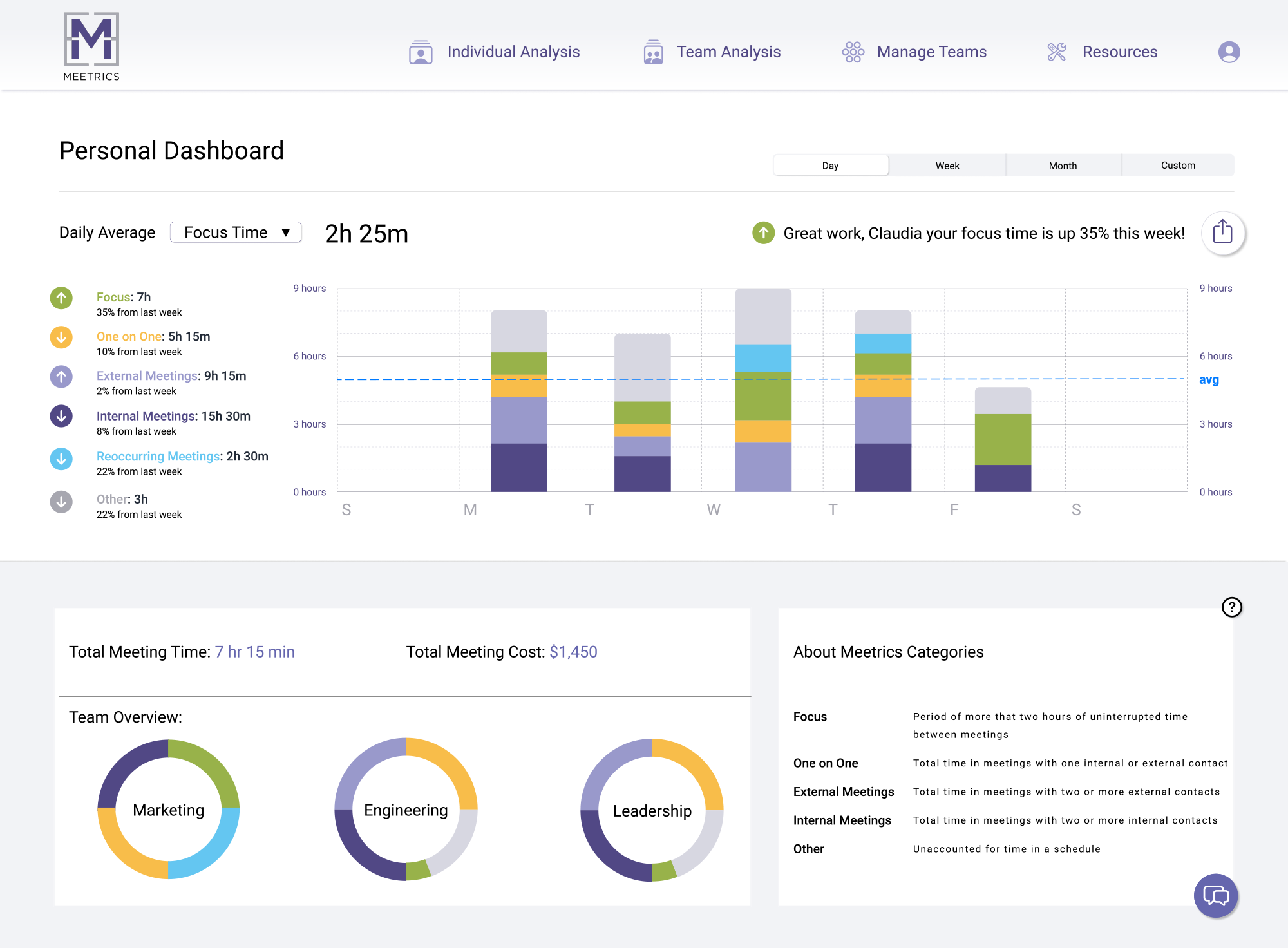
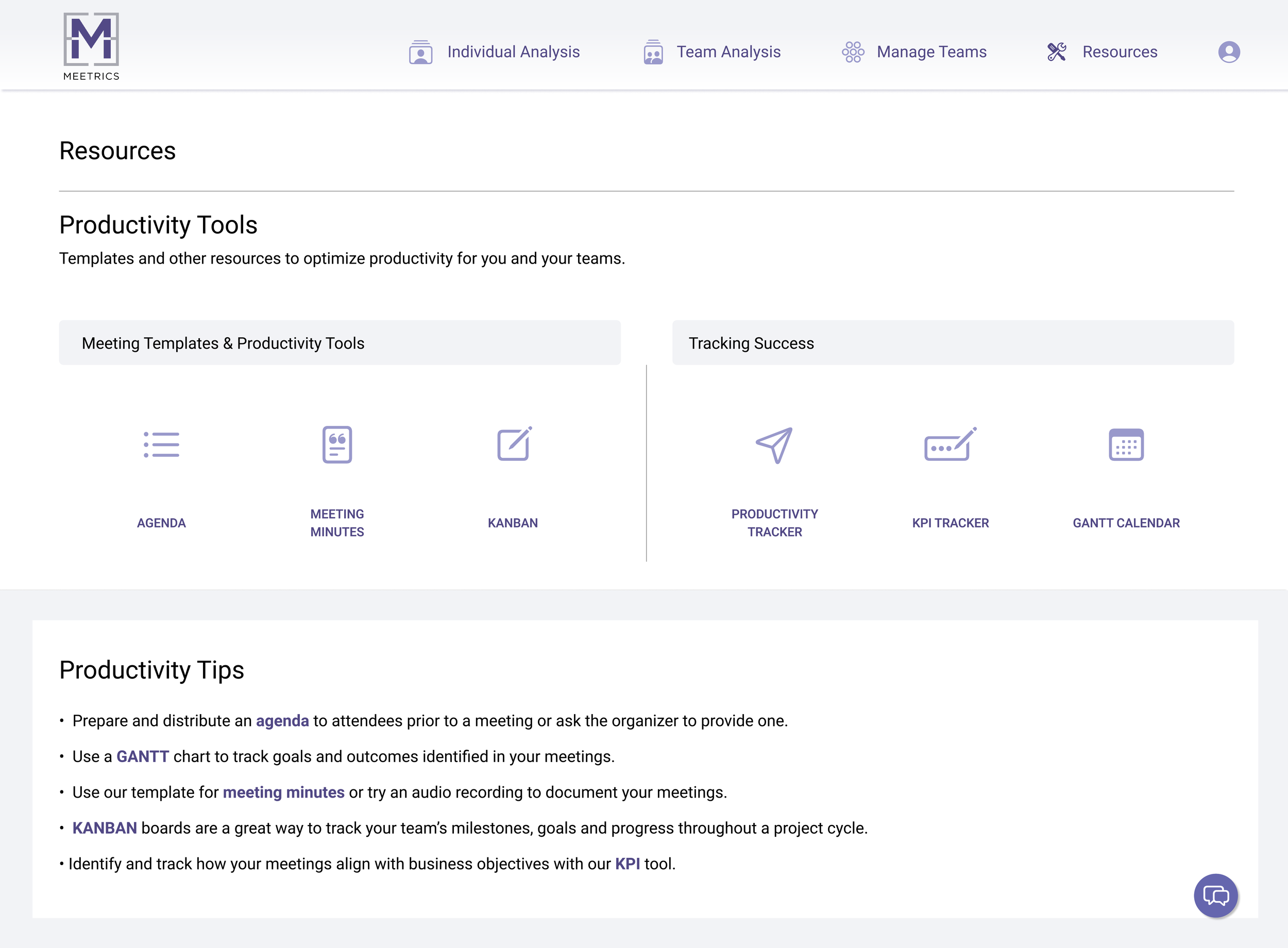
ADAPTIVE iOS MOBILE UI
Below are some sample screens representing the adaptive iOS mobile version of Meetrics site. The aesthetic is base on the new Meetrics design system while supporting the narrower scrolling functionality experienced in a mobile view. Tap behaviors and visual specifications for both desktop and mobile layout were detailed in our Spec Document.
CONCLUSION
Through user research and usability testing on the existing site (as well as the high fidelity prototype), we concluded that users found the site provided good data but identified areas where improvements could be made.
We found that users wanted more than just data out of the site/app; they wanted solutions and resources to help them run more productive and efficient meetings. With this in mind, and after usability testing the existing site, we addressed pain points identified through research and found in round one of testing in our redesign.
Round two of usability testing revealed issue areas in the redesign (see pages 82-98 for recommendations on how to address these) and confirmed the need for another round of prototype design/improvement as well as testing.
Final client deliverables included:
Comprehensive project report with deep-dive information regarding all aspects of the process, from research to design
Spec document to guide Meetrics developers in implementation of the new design system
Recommendations for next steps in the iterative process
Final Figma and Zeplin files







